728x90

📍 코드 자동 정렬 기능 : Prettier 설정 방법
:vs code에서 코드를 예쁘게 정렬해주는 기능으로 설치 후 따로 설정을
해주어야 사용 가능합니다.
➰ 기본 설정 하는 방법
1. prettier를 설치해줍니다.

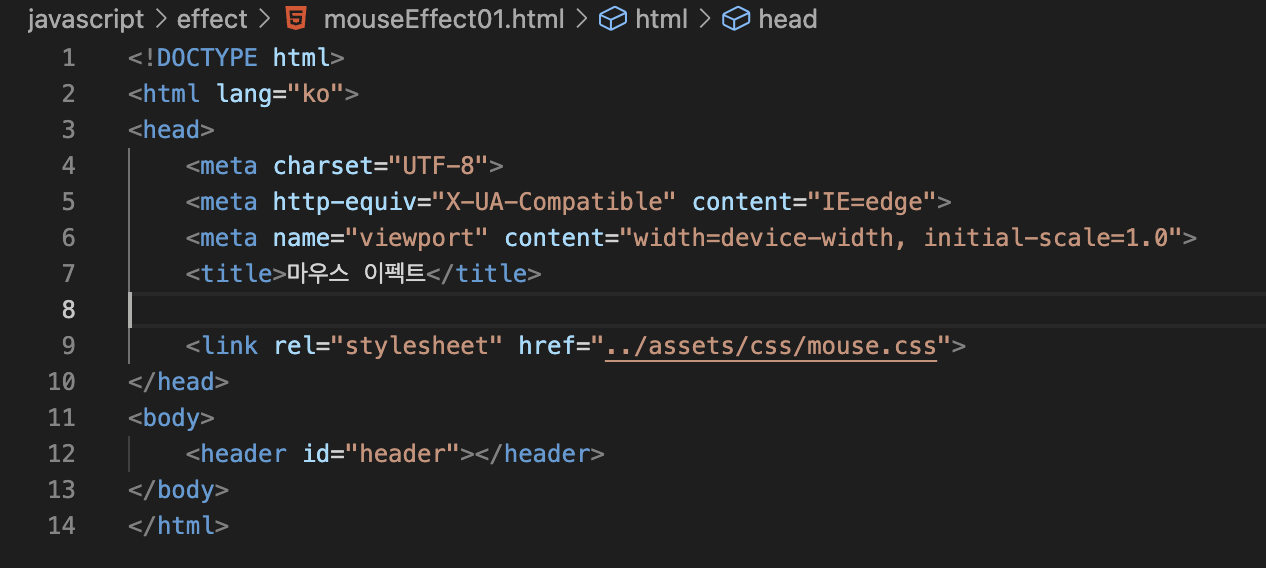
2. 설치하셨다면 일반적인 코드를 준비합니다.

3. 띄어쓰기를 해준 후 ctrl+s(맥 : command+s)를 눌렀을 때 자동 정렬이 되는지 확인해줍니다.

4. ㅎ...안되는 걸 알 수 있습니다. 그렇다면 prettier의 기본 설정을
해주어야 하는데 proference(환경설정)에 들어갑니다.
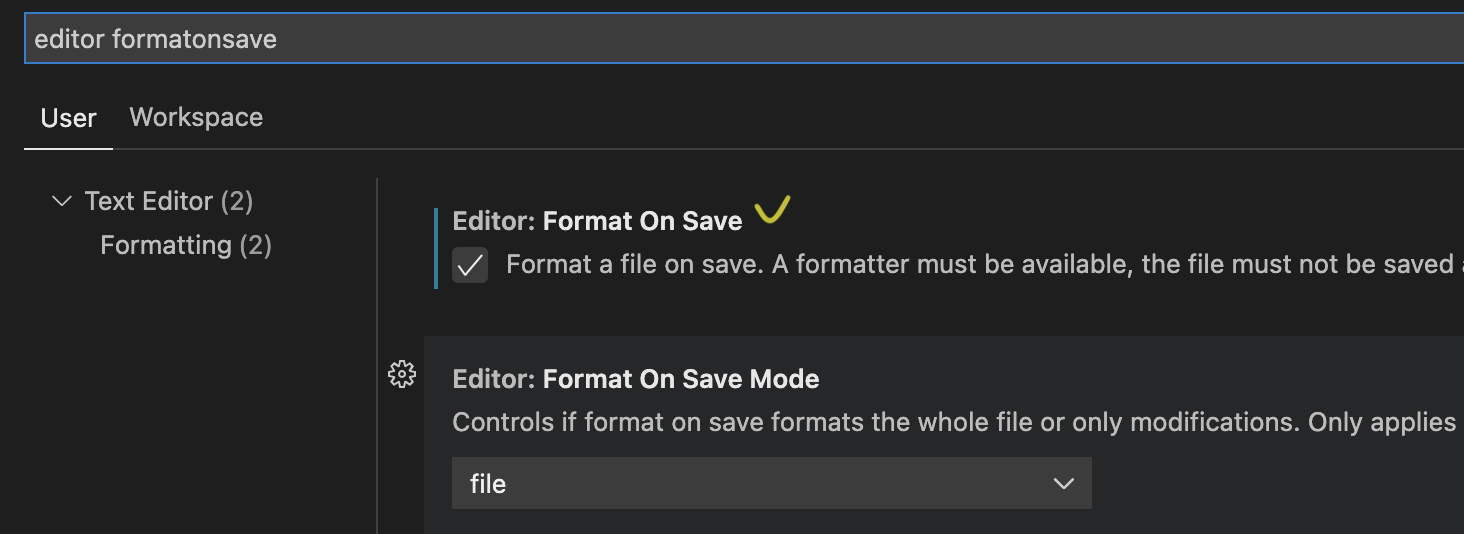
검색창에 "editor format on save"를 입력해준 후 체크 부분에 체크가
되어있는지 확인한 후 안되어있다면 체크를 해주어야 합니다.

5. "json"을 검색하여 Edit in settings.json을 눌러줍니다.

6. 밑에와 같은 코드들이 나오는데 저 때 "editor.FormatOnSave"에 true가 적혀있는지 확인해줍니다.

7. 위와 같은 방법으로 했는데 prettier이 실행되지 않는다면 요리에 마법소스를 넣듯 밑의 코드를 넣어주세요. 그럼 해결된답니다!
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
'Error 명예 해결사' 카테고리의 다른 글
| [Error 명예 해결사] vs code SCSS 설정편 (8) | 2022.09.19 |
|---|





댓글